Charity M. Jantzen,UXC

Автотеатр Showboat
Практичний приклад адаптивного дизайну
Автор Чаріті М. Янцен
“Refugees didn’t just escape a place. They had to escape a thousand memories until they’d put enough time and distance between them and their misery to wake to a better day.”— Nadia Hashimi
Продукт
Ласкаво просимо до нового досвіду перегляду кіно, якого ніколи раніше! Ви можете переглядати фільми, купувати квитки, знижки та сувеніри, а також орендувати цей ретро-театр. Наш сайт/додаток розроблено для налаштування всього, від місця паркування до субтитрів і субтитрів, і все це з вибраного пристрою.

The Problem
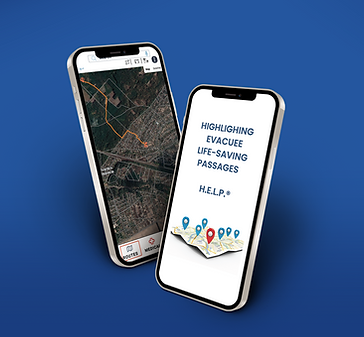
Refugees like Bohuslava Shevchenko who is a Ukrainian mother who needs to find safe passage to a neighboring country is unable to because Russia has been shelling her village nonstop, and she is scared for her family and her own life.
The Goal
Provide civilians in conflict a method to find a way to safety and much-needed resources.
My Role
All roles:
UX design and UX research from conceptualization to completion.
Responsibilities
-
Developing personas, user stories, and user journey maps
-
Conducting usability studies
-
Creating wireframes and prototypes
-
Testing and iterating on designs
-
Designing Mockups
-
High-fidelity prototype
-
Implementing accessibility
Розуміння користувача
Персона: Тоні Аджана
Постановка проблеми:
Тоні — затятий кіноглядач, який любить брати своїх дітей у кіно, але клопоти з купівлею квитків і закусками в кінотеатрі стають непосильними. Йому потрібен спосіб робити покупки в Інтернеті, тому що він хоче насолоджуватися фільмом.

Персона: Тоні Аджана
Постановка проблеми:
Тоні — затятий кіноглядач, який любить брати своїх дітей у кіно, але клопоти з купівлею квитків і закусками в кінотеатрі стають непосильними. Йому потрібен спосіб робити покупки в Інтернеті, тому що він хоче насолоджуватися фільмом.

Карта подорожі користувача
Я створив цю карту подорожі, щоб допомогти мені визначити будь-які прогалини між особистістю користувача та його ментальною моделлю. Крім того, карта подорожі допомогла мені візуалізувати загальну кінцеву мету користувача та те, як їм потрібно досягти своєї мети.
.png)

Ideation
After taking advanced steps to understand the users thinking and paths, I was able to noodle on a few designs before going digital.
I like to utilize the whiteboard and crazy 8 methods for to get the creative juices flowing.


Запуск дизайну
Карта сайту
Користувачі мали значні труднощі з навігацією, що зробило їх основною проблемною точкою. Я вирішив використати ці знання і створив мапу сайту.
Моєю метою було прийняти стратегічні рішення щодо інформаційної архітектури для покращення загальної навігації веб-сайтом. Я вибрав структуру навігації, яка спростила роботу користувачам і мала можливість розширити її в майбутньому.

Потік користувачів
Перш ніж почати, я планую потік користувачів і використовую це як посібник, коли починаю створювати сторінки. Я вважаю це надзвичайно корисним, коли працюю на самоті та над проектами, які мають швидкий оборот. Крім того, потік користувачів надає мені метод відстеження завершених, незавершених і тих, що вважаються поза межами проектів, які я розробляю.

Дослідження зручності використання: параметри

Тип дослідження
Модероване дослідження зручності використання

Місцезнаходження
Модероване дослідження зручності використання

Учасники
5 учасників

Довжина
20-30 хвилин
Дослідження зручності використання: результати
Це були основні результати дослідження зручності використання:
.png)
Придбання снеків
Більшість користувачів намагалися додати інші пільгові елементи
.png)
Концепція
Кілька користувачів не розуміли процесу й соромилися купувати та відвідувати.

Концепція
Кілька користувачів не розуміли процесу й соромилися купувати та відвідувати.

Дата
Користувачі не змогли вказати дату, коли вони бажають відвідати фільм.
Перевизначення дизайну
Макети
Перед вивченням зручності використання

Після вивчення юзабіліті

Макети
Отримавши відгук про профіль VIP/учасника, я вирішив застосувати більш соціальний підхід і додати значки гейміфікації, щоб винагородити користувачів.

Mockups
Based on the users' feedback, they could not find the virtual psychologist and wanted the ability to look for transportation and sanitation along the route.

Mockups
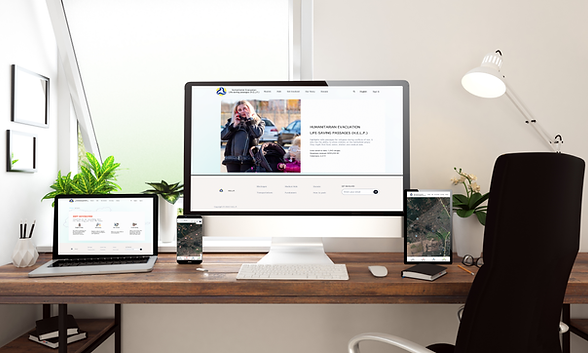
![iphone side by side [Converted].png](https://static.wixstatic.com/media/c49012_b5b5725f8f73470fb79c490ef5b5fe58~mv2.png/v1/fill/w_939,h_524,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/iphone%20side%20by%20side%20%5BConverted%5D.png)
Прототип високої точності
Моя мета полягала в тому, щоб зменшити кількість часу, який користувачі проводять у чергах, і їхню плутанину, а також збільшити продаж квитків; на основі зворотного зв'язку; Я досяг цієї мети. Крім того, було цікаво вивчати нову програму та всі тригери.
Перегляньте автомобільний театр Showboat

Особливості доступності
Я хочу переконатися, що сайт доступний людям із слабким зором і дальтонізмом. Я досяг цього, забезпечивши, щоб сайт був сумісним з WGA AA із співвідношенням 4.5.1 між посиланнями, основним текстом і фоновим контрастом.
Я хотів використати ієрархічний макет сторінки, щоб упорядковувати речі та допомагати програмам зчитування з екрана орієнтуватися, що робити далі.
Я розробив сайт зі зміною розміру тексту та міжтекстових інтервалів, що допомагає користувачам у разі втрати зору та інших проблем із доступністю.
Йду вперед
Прототип високої точності
Моя мета полягала в тому, щоб зменшити кількість часу, який користувачі проводять у чергах, і їхню плутанину, а також збільшити продаж квитків; на основі зворотного зв'язку; Я досяг цієї мети. Крім того, було цікаво вивчати нову програму та всі тригери.
Перегляньте автомобільний театр Showboat

Прототип високої точності
Моя мета полягала в тому, щоб зменшити кількість часу, який користувачі проводять у чергах, і їхню плутанину, а також збільшити продаж квитків; на основі зворотного зв'язку; Я досяг цієї мети. Крім того, було цікаво вивчати нову програму та всі тригери.
Перегляньте автомобільний театр Showboat

Йду вперед
Винос
Вплив
"Видатно!"
«Мені подобається новий сайт; він чудовий і добре зроблений».
Користувач знайшов нещодавно «встановлений абсолютний узгоджений потік користувачів із чіткими навігаційними підказками». Загалом сайт відповідав розумовій моделі та цілям користувача. Користувачі могли купувати квитки, товари, пільги та навіть отримувати паркувальні місця онлайн.
Що я навчився
Для мене найцінніший висновок — це вести щоденник цілей, цитат, думок та ідей, коли кожен результат збирається разом.
Наступні кроки
Проведіть подальше тестування зручності використання веб-сайту та внесіть зміни, як описано нижче.
Розпочніть розробляти програми замкнутого зв’язку та субтитрів для людей з обмеженими можливостями.
Моїм наступним кроком буде попрацювати над підменю, зобразити їх і створити нові функції.