Charity M. Jantzen,UXC

Showboat Drive-In Theater
Studium przypadku projektowania responsywnego
By Charity M.Jantzen
“Refugees didn’t just escape a place. They had to escape a thousand memories until they’d put enough time and distance between them and their misery to wake to a better day.”— Nadia Hashimi
Produkt
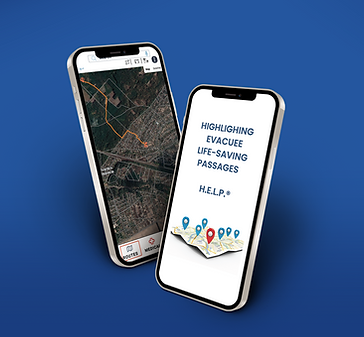
Witamy w nowym doświadczeniu kinowym, jakiego jeszcze nie było! Możesz oglądać filmy, kupować bilety, koncesje i gadżety oraz wypożyczać to kino w stylu retro. Nasza witryna/aplikacja została zaprojektowana tak, aby dostosować wszystko, od miejsca parkowania po napisy i opisy napisów kodowanych, wszystko z wybranego urządzenia.

The Problem
Refugees like Bohuslava Shevchenko who is a Ukrainian mother who needs to find safe passage to a neighboring country is unable to because Russia has been shelling her village nonstop, and she is scared for her family and her own life.
The Goal
Provide civilians in conflict a method to find a way to safety and much-needed resources.
My Role
All roles:
UX design and UX research from conceptualization to completion.
Responsibilities
-
Developing personas, user stories, and user journey maps
-
Conducting usability studies
-
Creating wireframes and prototypes
-
Testing and iterating on designs
-
Designing Mockups
-
High-fidelity prototype
-
Implementing accessibility
Zrozumienie użytkownika
Persona: Tony Ajana
Stwierdzenie problemu:
Tony jest zapalonym kinomaniakiem, który uwielbia zabierać swoje dzieci do kina, ale kłopoty z kupowaniem biletów i przekąsek w kinie stają się przytłaczające. Potrzebuje sposobu na robienie zakupów online, ponieważ chce cieszyć się filmem.

Persona: Tony Ajana
Stwierdzenie problemu:
Tony jest zapalonym kinomaniakiem, który uwielbia zabierać swoje dzieci do kina, ale kłopoty z kupowaniem biletów i przekąsek w kinie stają się przytłaczające. Potrzebuje sposobu na robienie zakupów online, ponieważ chce cieszyć się filmem.

Mapa podróży użytkownika
Stworzyłem tę mapę podróży, aby pomóc mi zidentyfikować wszelkie luki między osobowością użytkownika a jego modelem mentalnym. Ponadto mapa podróży pomogła mi w wizualizacji ogólnego celu końcowego użytkownika i sposobu, w jaki muszą osiągnąć swój cel.
.png)

Ideation
After taking advanced steps to understand the users thinking and paths, I was able to noodle on a few designs before going digital.
I like to utilize the whiteboard and crazy 8 methods for to get the creative juices flowing.


Rozpoczęcie projektowania
Mapa strony
Użytkownicy mieli spore komplikacje nawigacyjne, co sprawiało, że była to ich główna bolączka. Postanowiłem wykorzystać tę wiedzę i stworzyłem mapę strony.
Moim celem było podejmowanie strategicznych decyzji dotyczących architektury informacji, aby poprawić ogólną nawigację w witrynie. Zdecydowałem się na strukturę nawigacji, która ułatwiła użytkownikom pracę i miała elastyczność, którą można rozwijać w przyszłości.

Przepływ użytkownika
Przed rozpoczęciem mapuję przepływ użytkownika i używam go jako przewodnika, gdy zaczynam budować strony. Uważam, że jest to niezwykle pomocne podczas pracy w pojedynkę i nad projektami, które mają szybki czas realizacji. Ponadto przepływ użytkowników zapewnia mi metodę śledzenia ukończonych, wybitnych i tego, co jest uważane za projekty poza zakresem, które projektuję.

Badanie użyteczności: parametry

Typ studiów
Moderowane badanie użyteczności

Lokalizacja
Moderowane badanie użyteczności

Uczestnicy
5 uczestników

Długość
20-30 minut
Badanie użyteczności: ustalenia
Oto główne ustalenia odkryte w badaniu użyteczności:
.png)
Kupowanie przekąsek
Większość użytkowników miała problemy z dodawaniem innych produktów objętych koncesją
.png)
Pojęcie
Kilku użytkowników nie rozumiało tego procesu i nieśmiało podchodziło do zakupu i uczestnictwa.

Pojęcie
Kilku użytkowników nie rozumiało tego procesu i nieśmiało podchodziło do zakupu i uczestnictwa.

Data
Użytkownicy nie byli w stanie zadeklarować, kiedy chcą obejrzeć film.
Przedefiniowanie projektu
Makiety
Przed badaniem użyteczności

Po badaniu użyteczności

Makiety
Po otrzymaniu opinii na temat profilu VIP/członka zdecydowałem się na bardziej społeczne podejście i dodanie odznak grywalizacyjnych, aby nagradzać użytkowników.

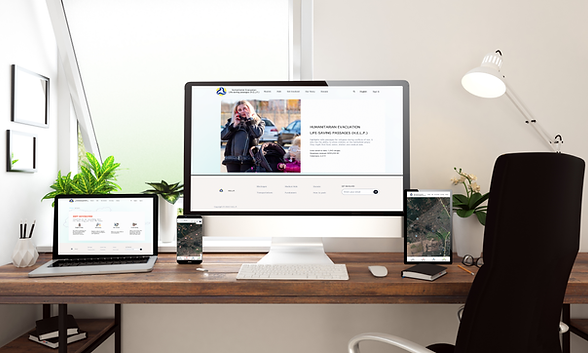
Mockups
Based on the users' feedback, they could not find the virtual psychologist and wanted the ability to look for transportation and sanitation along the route.

Mockups
![iphone side by side [Converted].png](https://static.wixstatic.com/media/c49012_b5b5725f8f73470fb79c490ef5b5fe58~mv2.png/v1/fill/w_939,h_524,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/iphone%20side%20by%20side%20%5BConverted%5D.png)
Prototyp o wysokiej wierności
Moim celem było zmniejszenie ilości czasu spędzanego przez użytkowników w kolejkach i ich zamieszania oraz zwiększenie sprzedaży biletów; na podstawie informacji zwrotnej; Osiągnąłem ten cel. Ponadto fajnie było nauczyć się nowego programu i wszystkich wyzwalaczy.
Zobacz teatr Showboat Drive-in

Uwagi dotyczące dostępności
Chcę, aby strona była czytelna dla osób słabowidzących i nierozróżniających kolorów. Osiągnąłem to, pod warunkiem, że witryna jest zgodna z WGA AA ze współczynnikiem 4,5,1 między linkami, tekstem głównym i kontrastem tła.
Chciałem wykorzystać hierarchiczny układ strony, aby utrzymać porządek i pomóc czytnikom ekranu w nawigowaniu, co dalej.
Zaprojektowałem witrynę ze zmianą rozmiaru tekstu i odstępów między tekstami, co pomaga użytkownikowi z utratą wzroku i innymi problemami związanymi z dostępnością.
Idąc naprzód
Prototyp o wysokiej wierności
Moim celem było zmniejszenie ilości czasu spędzanego przez użytkowników w kolejkach i ich zamieszania oraz zwiększenie sprzedaży biletów; na podstawie informacji zwrotnej; Osiągnąłem ten cel. Ponadto fajnie było nauczyć się nowego programu i wszystkich wyzwalaczy.
Zobacz teatr Showboat Drive-in

Prototyp o wysokiej wierności
Moim celem było zmniejszenie ilości czasu spędzanego przez użytkowników w kolejkach i ich zamieszania oraz zwiększenie sprzedaży biletów; na podstawie informacji zwrotnej; Osiągnąłem ten cel. Ponadto fajnie było nauczyć się nowego programu i wszystkich wyzwalaczy.
Zobacz teatr Showboat Drive-in

Idąc naprzód
Na wynos
Uderzenie
"Wybitny!"
„Uwielbiam nową witrynę; jest niesamowita i dobrze zrobiona”.
Użytkownik znalazł nowo „ustanowiony całkowicie spójny przepływ użytkowników z wyraźnymi wskazówkami nawigacyjnymi”. Witryna ogólnie zrealizowała model mentalny i cele użytkownika. Użytkownicy mogli kupować bilety, towary, ulgi, a nawet otrzymywać miejsca parkingowe online.
Czego się nauczyłem
Najcenniejszą rzeczą dla mnie jest prowadzenie dziennika przez cały okres doświadczania celów, cytatów, przemyśleń i pomysłów, gdy każdy element dostarczany jest razem.
Następne kroki
Przeprowadź kolejne testy użyteczności w witrynie i wprowadź zmiany w następujący sposób.
Rozpocznij projektowanie aplikacji obwodu zamkniętego i napisów dla osób niepełnosprawnych.
Moim następnym krokiem byłaby praca nad podmenu, wyśmiewanie ich i wymyślanie nowych funkcji.