Charity M. Jantzen,UXC

Showboat-Autokino
Responsive Design-Fallstudie
Von Charity M. Jantzen
“Refugees didn’t just escape a place. They had to escape a thousand memories until they’d put enough time and distance between them and their misery to wake to a better day.”— Nadia Hashimi
Das Produkt
Willkommen zu einem neuen Kinoerlebnis wie nie zuvor! Sie können sich Filme ansehen, Tickets, Konzessionen und Waren kaufen und dieses Retro-Theater mieten. Unsere Website/App ist so konzipiert, dass Sie alles von Ihrem ausgewählten Gerät aus anpassen können, von wo Sie parken, bis hin zu Untertiteln und Untertitelbeschreibungen.

The Problem
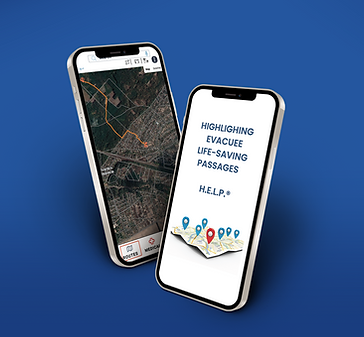
Refugees like Bohuslava Shevchenko who is a Ukrainian mother who needs to find safe passage to a neighboring country is unable to because Russia has been shelling her village nonstop, and she is scared for her family and her own life.
The Goal
Provide civilians in conflict a method to find a way to safety and much-needed resources.
My Role
All roles:
UX design and UX research from conceptualization to completion.
Responsibilities
-
Developing personas, user stories, and user journey maps
-
Conducting usability studies
-
Creating wireframes and prototypes
-
Testing and iterating on designs
-
Designing Mockups
-
High-fidelity prototype
-
Implementing accessibility
Den Benutzer verstehen
Person: Tony Ajana
Problemstellung:
Tony ist ein begeisterter Kinogänger, der es liebt, mit seinen Kindern ins Kino zu gehen, aber der Aufwand, Tickets und Snacks im Kino zu kaufen, wird überwältigend. Er braucht eine Möglichkeit, seine Einkäufe online zu tätigen, weil er den Film genießen möchte.

Person: Tony Ajana
Problemstellung:
Tony ist ein begeisterter Kinogänger, der es liebt, mit seinen Kindern ins Kino zu gehen, aber der Aufwand, Tickets und Snacks im Kino zu kaufen, wird überwältigend. Er braucht eine Möglichkeit, seine Einkäufe online zu tätigen, weil er den Film genießen möchte.

Karte der Benutzerreise
Ich habe diese Reisekarte erstellt, um mir zu helfen, Lücken zwischen der Benutzerpersönlichkeit und dem mentalen Modell des Benutzers zu identifizieren. Darüber hinaus half mir die Journey Map dabei, das allgemeine Endziel des Benutzers zu visualisieren und wie er sein Ziel erreichen musste.
.png)

Ideation
After taking advanced steps to understand the users thinking and paths, I was able to noodle on a few designs before going digital.
I like to utilize the whiteboard and crazy 8 methods for to get the creative juices flowing.


Starten des Entwurfs
Seitenverzeichnis
Die Benutzer hatten erhebliche Navigationskomplikationen, was sie zu ihrem Hauptschmerzpunkt machte. Ich beschloss, dieses Wissen zu nutzen, und erstellte eine Sitemap.
Mein Ziel war es, strategische Entscheidungen zur Informationsarchitektur zu treffen, um die allgemeine Website-Navigation zu verbessern. Ich habe mich für eine Navigationsstruktur entschieden, die den Benutzern die Arbeit erleichtert und die Flexibilität bietet, sie in Zukunft zu erweitern.

Benutzerfluss
Bevor ich beginne, zeichne ich den Benutzerfluss auf und verwende ihn als Leitfaden, wenn ich mit dem Erstellen der Seiten beginne. Ich finde das äußerst hilfreich, wenn ich alleine arbeite und an Projekten, die eine schnelle Abwicklung haben. Darüber hinaus bietet mir der Benutzerfluss eine Methode zum Nachverfolgen abgeschlossener, ausstehender und als außerhalb des Umfangs liegender Designs, während ich entwerfe.

Usability-Studie: Parameter

Studientyp
Moderierte Usability-Studie

Ort
Moderierte Usability-Studie

Teilnehmer
5 Teilnehmer

Länge
20-30 Minuten
Usability-Studie: Ergebnisse
Dies waren die wichtigsten Ergebnisse der Usability-Studie:
.png)
Snacks kaufen
Die meisten Benutzer hatten Probleme damit, andere Konzessionsartikel hinzuzufügen
.png)
Konzept
Mehrere Benutzer verstanden den Prozess nicht und waren beim Kauf und der Teilnahme schüchtern.

Konzept
Mehrere Benutzer verstanden den Prozess nicht und waren beim Kauf und der Teilnahme schüchtern.

Datum
Benutzer konnten nicht angeben, an welchem Datum sie den Film besuchen wollten.
Das Design neu definieren
Modelle
Vor Usability-Studie

Nach Usability-Studie

Modelle
Nachdem ich Feedback zum VIP-/Mitgliederprofil erhalten hatte, entschied ich mich für einen sozialeren Ansatz und fügte Gamification-Abzeichen hinzu, um die Benutzer zu belohnen.

Mockups
Based on the users' feedback, they could not find the virtual psychologist and wanted the ability to look for transportation and sanitation along the route.

Mockups
![iphone side by side [Converted].png](https://static.wixstatic.com/media/c49012_b5b5725f8f73470fb79c490ef5b5fe58~mv2.png/v1/fill/w_939,h_524,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/iphone%20side%20by%20side%20%5BConverted%5D.png)
High-Fidelity-Prototyp
Mein Ziel war es, die Zeit, die die Benutzer in Warteschlangen verbringen, und ihre Verwirrung zu reduzieren und den Ticketverkauf zu steigern. basierend auf dem Feedback; Dieses Ziel habe ich erreicht. Außerdem hat es Spaß gemacht, ein neues Programm und alle Trigger zu lernen.
Sehen Sie sich das Showboat-Autokino an

Überlegungen zur Barrierefreiheit
Ich möchte sicherstellen, dass die Website für Menschen mit Sehbehinderung und Farbenblindheit lesbar ist. Ich habe dies erreicht, indem ich bereitgestellt habe, dass die Website WGA AA-konform ist und ein Verhältnis von 4.5.1 zwischen den Links, dem Haupttext und dem Hintergrundkontrast aufweist.
Ich wollte ein hierarchisches Seitenlayout verwenden, um die Dinge zu organisieren und Bildschirmlesern bei der Navigation zu helfen, was als nächstes zu tun ist.
Ich habe die Website so gestaltet, dass die Textgröße und der Textabstand geändert werden, was dem Benutzer bei Sehverlust und anderen Problemen mit der Barrierefreiheit hilft.
Vorwärts gehen
High-Fidelity-Prototyp
Mein Ziel war es, die Zeit, die die Benutzer in Warteschlangen verbringen, und ihre Verwirrung zu reduzieren und den Ticketverkauf zu steigern. basierend auf dem Feedback; Dieses Ziel habe ich erreicht. Außerdem hat es Spaß gemacht, ein neues Programm und alle Trigger zu lernen.
Sehen Sie sich das Showboat-Autokino an

High-Fidelity-Prototyp
Mein Ziel war es, die Zeit, die die Benutzer in Warteschlangen verbringen, und ihre Verwirrung zu reduzieren und den Ticketverkauf zu steigern. basierend auf dem Feedback; Dieses Ziel habe ich erreicht. Außerdem hat es Spaß gemacht, ein neues Programm und alle Trigger zu lernen.
Sehen Sie sich das Showboat-Autokino an

Vorwärts gehen
Imbiss
Einfluss
"Hervorragend!"
"Ich liebe die neue Seite; sie ist fantastisch und gut gemacht."
Der Benutzer fand einen neu „eingerichteten, absolut kohärenten Benutzerfluss mit klaren Navigationshinweisen“. Die Website hat insgesamt das mentale Modell und die Ziele des Benutzers erreicht. Benutzer konnten Tickets, Waren, Ermäßigungen und sogar Parkplätze online kaufen.
Was ich gelernt habe
Das Wertvollste für mich ist es, ein Tagebuch zu führen, wenn alle Ziele, Zitate, Gedanken und Ideen zusammenkommen.
Nächste Schritte
Führen Sie nachfolgende Usability-Tests auf der Website durch und nehmen Sie die folgenden Änderungen vor.
Beginnen Sie mit dem Entwerfen der Close Circuit- und Untertitel-Apps für Menschen mit Behinderungen.
Mein nächster Schritt wäre, an den Untermenüs zu arbeiten, diese zu verspotten und neue Funktionen zu entwickeln.